API
개인 카드 만들기
깃 협업 에러
API
어제 와이어 프레임과 API를 설계하여 SA(Starting Assignments)를 작성하고 제출했는데, 와이어 프레임에 대한 설명 추가와 API를 구체화하여서 써보라고 튜터님의 조언을 받았다.
사실 나는 그 정도 와이어 프레임이면 충분히 구체적으로 표현했다고 생각했는데 그건 내 생각이었다. 프레임을 처음 본 사람이라면 이 부분이 설명이 더 필요하겠구나라고 느꼈다. 이 프로젝트를 모르는 사람이 봤을 때도 기능과 대략적인 모양이 눈에 보이게 하는게 중요하구나 라고 생각했다.
API 구체화는 배운 적이 없어서 튜터님이 달아주신 링크를 참고하여 다시 해보았다.
참고링크1
[네트워크] REST API란? REST, RESTful이란?
REST API란 REST를 기반으로 만들어진 API를 의미합니다. REST API를 알기 위해 REST부터 알아보도록 하겠습니다. REST란? REST(Representational State Transfer)의 약자로 자원을 이름으로 구분하여 해당 자원의 상
khj93.tistory.com
참고링크2
https://learn.microsoft.com/ko-kr/azure/architecture/best-practices/api-design
웹 API 디자인 모범 사례 - Azure Architecture Center
플랫폼 독립성과 서비스 진화를 지원하는 웹 API 설계를 위한 모범 사례를 알아봅니다.
learn.microsoft.com
근데 사실.. API에 대한 건 구체적으로 배운 적이 없어서 봐도 이해하기가 좀 어려웠다. 대략적으로 문서를 보면 이해를 하겠는데 내가 쓰기는 좀 힘든 느낌이었다. 그래도 일단 제출을 했다.

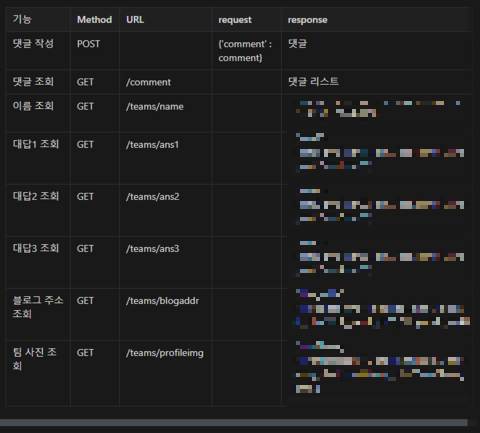
제출을 하고 나서 매니저님, 팀원들과 함께 얘기해 본 결과 이름, 대답, 블로그 주소, 팀 사진 같은 경우는 하드코딩으로 넣는게 더 깔끔할 거 같아서 일단 빼기로 하였다. 그래서 최종_API 설계는 이렇게 결정되었다.

그런데 다시 API 문서를 살펴보니 HTML 문서에 대한 설명도 들어가야 할 거 같아서 아마 내일이나 모레까지 공부하고 최종_최종_API_설계를 제출하게 되지 않을까 싶다.
개인카드 만들기
팀 소개 페이지에서 각자의 소개 페이지는 서로가 만들기로 하였으므로 나도 오늘은 내 카드를 만들어 보기로 했다.
오늘 내가 카드를 만들면서 했던 것 간단하게 정리.
- 각 DIV에 클래스명 붙여서 CSS 적용하기(.(클래스명){ })
- DIV에 클래스명 붙이기가 어렵다면 ID명으로 CSS 적용하기(#(아이디){ })
- 부트스트랩 아이콘을 가져와서 글자 크기에 맞춰보기, 글자 왼쪽 오른쪽에 폰트처럼 붙이기


- 내가 원하는 이미지를 DIV 배경으로 넣기
background-image: url('../images/js3.jpg');
background-position: center;
background-size: cover;- 글자 뒤에 그림자를 넣는 CSS(text-shadow)
text-shadow: 3px 3px 3px gray;
// 그림자의 수평거리(커질수록 오른쪽으로 그림자가 더 생긴다)
// 그림자의 수직거리(커질수록 아래쪽으로 그림자가 더 생긴다)
// 그림자의 흐림의 정도(정하지 않으면 0)
// 그림자의 색(정하지 않으면 브라우저 default값)- 구글 폰트에서 폰트 가져와서 적용하기
- DIV 겹침 현상 해결하기
DIV의 간혹 가다가 생기는 문제라는데 문제 생기는 DIV 처음 CSS코드에
clear:both;를 넣어주니까 해결!
- 블로그 주소를 링크로 걸고 마우스 오버되면 폰트가 굵어지도록 하기
.(div클래스명):hover {
font-weight: bold;
}원래 내일배움캠프 공부시간인 9시를 훌쩍 넘겨 10시 반이 되어서야 완성시켰고, 푸시도 잘 시켰는데 나중에 확인을 위해 다시 live server로 열어보니 ...?? 글자가 엄청 커져 있었다. 도대체 왜.....나한테 왜 이래... 내일은 다시 글자 크기를 수정을 해야겠다.
깃 협업을 하면서 생겼던 여러 에러
오늘 카드를 만들다가 중간중간 브랜치를 합치고 풀하고 다른 사람 브랜치로 가서 작업을 하고 할 일이 생겼는데 이상하게 내가 하던 것을 master 브랜치로 가서 push를 시키면 기존에 내가 갖고 있던 파일이 날아가는 것이었다....!! 이 때는 뭐지..? 푸시가 이상하게 됐나 했는데 그 이후에 또 내가 파일을 만들어도 날아가는 현상은 계속 반복됐다. 정말 나중에야 팀원들이 푸시하는걸 보고 여기저기 찾아보고 그 이유를 알게 되었다.
이유는 내 브랜치에서 작업을 하다가 내 브랜치에서 뭔가 변화가 생겼는데 그것을 커밋 & 푸시(푸시까지 해야 되는지는 모르겠다.)하지 않고 다른 브랜치로 이동을 해 버리면 내 브랜치에서 뭔가 이상이 생기는 것 같다. 꼭!! 꼭!! 다른 사람 브랜치로 이동할 때에는 내쪽 브랜치 먼저 해결해놓고 갈 것.
그리고 다른 사람 브랜치에서 작업을 하다가 푸시를 할 때 풀할 게 있어요! 하고 뭔가 떠서 어떻게 해야 되나 여기서 푸시했다가 다 날아가는거 아닌가 해서 친구에게 물어보니 순서를 알려주어서 여기에 기록해둔다. 이건 중요한 거라 블로그 다른 카테고리에도 기록해 놓으려고 한다. 파일을 다 날려먹지 않으려면....
- 지금 현재 브랜치 A에 있는 변경 사항 커밋 완료 후 작업하려고 하는 다른 브랜치 B로 이동
- B브랜치 PULL하여 데이터 받아오기
- 작업하기
- 작업완료 후 일단 COMMIT하기
- 다시 PULL하기(PULL할게 있으면 브랜치 오른쪽에 뜬다.)
- 충돌이 난다면 충돌을 해결 > open vs code > 수정 사항 선택 후 저장 > 충돌 없어짐 확인
- merge할까요? 넹
- PUSH해주기
'SPARTA Project' 카테고리의 다른 글
| [Java] 개인 프로젝트 - 키오스크 구현 정리(5/26 ~ 6/2) (0) | 2023.06.02 |
|---|---|
| < 초록색이 젤다 맞죠? > - KPT 회고 (0) | 2023.05.19 |
| < 초록색이 젤다 맞죠? > - 팀 프로젝트 04 (1) | 2023.05.18 |
| < 초록색이 젤다 맞죠? > - 팀 프로젝트 03 (0) | 2023.05.17 |
| < 초록색이 젤다 맞죠? > - 팀 프로젝트 01 (0) | 2023.05.15 |
